💡#13 – Criando e modelando gráficos direto do ChatGPT
Explore os recursos de plugins para construir e visualizar gráficos embedáveis através de comandos de texto.
🕑 Tempo de leitura: 2 min
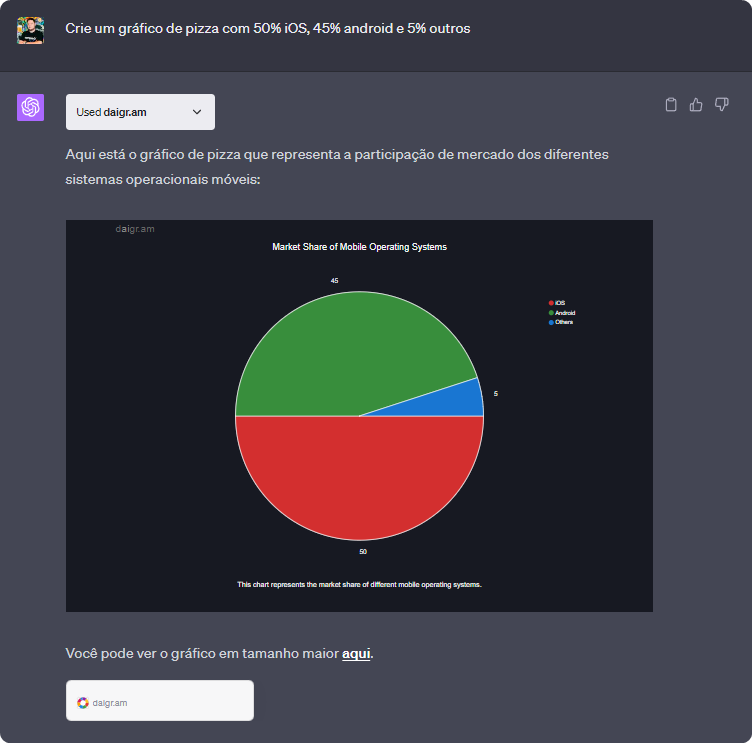
Uma das grandes novidades recentes do ChatGPT foi a incorporação de plugins e alguns deles são bem curiosos. Por exemplo, o daigr.am é um bem útil para você construir gráficos online em SVG para incorporar em seus projetos.
Veja o resultado:
Como instalar o plugin
1️⃣ Passo 1
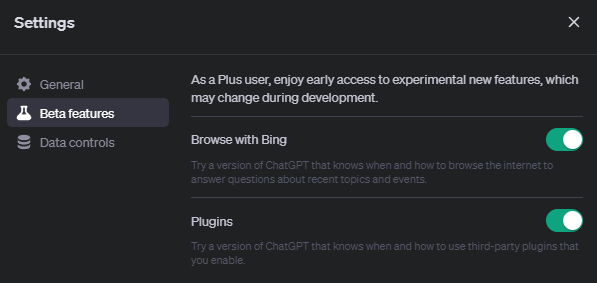
Tudo o que você tem que fazer é ativar o uso de plugins em Reticências (…) > Configurações (Settings) > Beta features e ative os Plugins:
2️⃣ Passo 2
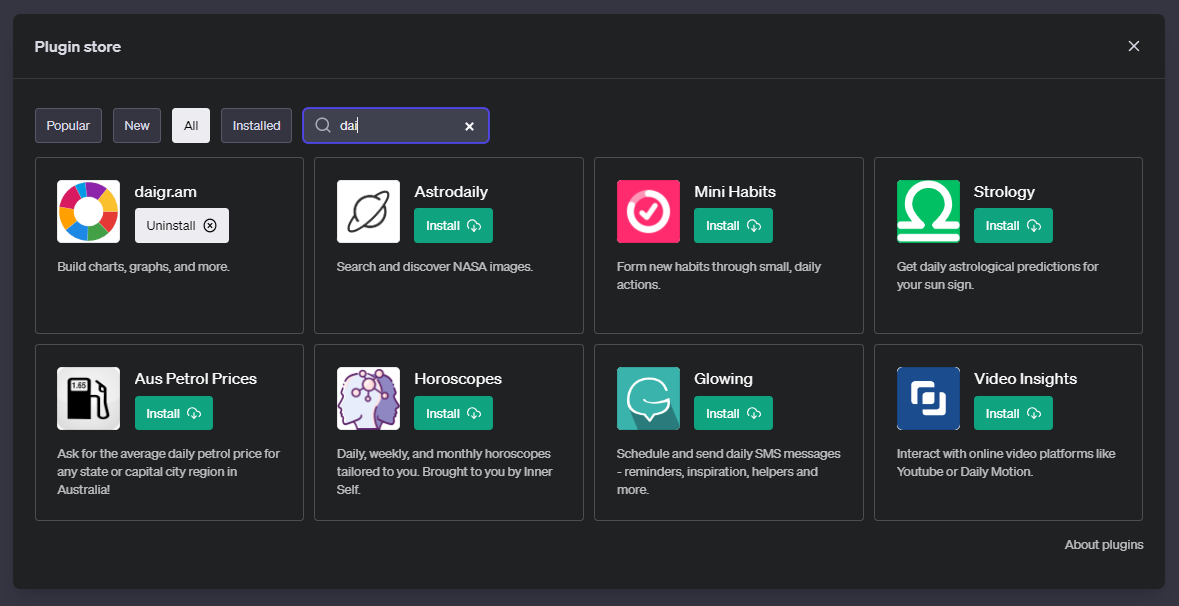
Abra um chat no GPT-4 e instale o plugin na loja.
3️⃣ Passo 3
Ative o plugin daigr.am em uma conversa!
Formatos de gráficos suportados
Estas são as opções de gráficos que você pode criar:
Gráfico de pizza
Gráfico de rosca
Gráfico de linhas
Gráfico de área
Gráfico de área empilhada
Gráfico de barras
Gráfico de barras empilhadas
Exemplos de prompts que você pode usar com eles:
Gráfico de linhas:
Crie um gráfico de linhas com os seguintes dados: [1, 2, 3, 4, 5] com os rótulos ['Jan', 'Fev', 'Mar', 'Abr', 'Mai']
Gráfico de barras:
Crie um gráfico de barras com os seguintes dados: [10, 20, 30, 40, 50] com os rótulos ['Produto A', 'Produto B', 'Produto C', 'Produto D', 'Produto E'].
Gráfico de área:
Crie um gráfico de área com os seguintes dados: [100, 200, 300, 400, 500] com os rótulos ['2019', '2020', '2021', '2022', '2023'].
Gráfico de pizza:
Crie um gráfico de pizza com os seguintes dados: [25, 25, 25, 25] com os rótulos ['Quadrante 1', 'Quadrante 2', 'Quadrante 3', 'Quadrante 4'].
Gráfico de rosca:
Crie um gráfico de rosca com os seguintes dados: [30, 30, 40] com os rótulos ['Grupo A', 'Grupo B', 'Grupo C'].
Gráfico de área empilhada:
Crie um gráfico de área empilhada com os seguintes dados: [[100, 200], [300, 400], [500, 600]] com os rótulos ['Período 1', 'Período 2'].
Gráfico de barras empilhadas:
Crie um gráfico de barras empilhadas com os seguintes dados: [[10, 20], [30, 40], [50, 60]] com os rótulos ['Categoria A', 'Categoria B']
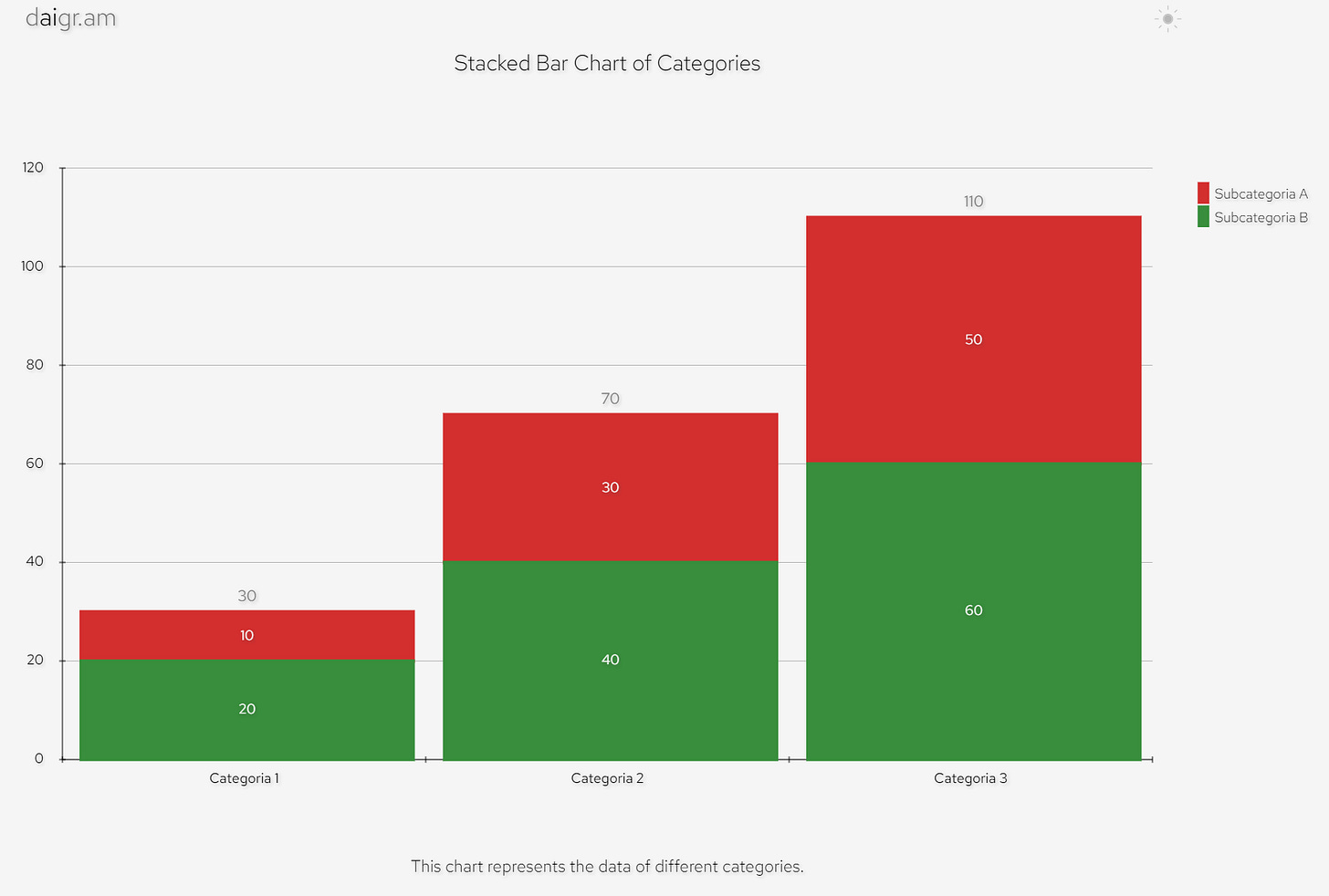
Vejamos o exemplo de como fica o gráfico de barras empilhadas. Você pode escolher o fundo claro ou escuro na versão do SVG para embedar em seus projetos: